Loading...
Searching...
No Matches
tutorial_communicate.cpp
First we create the very basic xtd::forms program.
- Windows


- macOS


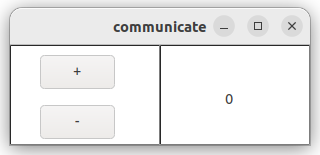
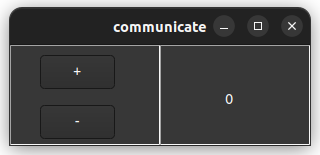
- Gnome


#include <xtd/xtd>
namespace tutorial {
public:
panel_right() {
border_style(xtd::forms::border_style::fixed_3d);
controls().add(label_);
dock(xtd::forms::dock_style::fill);
size({150, 100});
label_.auto_size(true);
label_.location({65, 45});
label_.text("0");
}
xtd::forms::label label_;
};
public:
panel_left() {
border_style(xtd::forms::border_style::fixed_3d);
controls().add_range({button_plus_, button_minus_});
dock(xtd::forms::dock_style::left);
size({150, 100});
button_plus_.auto_repeat(true);
button_plus_.location({30, 10});
button_plus_.text("+");
button_plus_.click += delegate_ {
count++;
control& form = parent().value().get();
};
button_minus_.auto_repeat(true);
button_minus_.location({30, 60});
button_minus_.text("-");
button_minus_.click += delegate_ {
count--;
control& form = parent().value().get();
xtd::as<panel_right&>(form.controls()[0].get()).label_.text(xtd::string::format("{}", count));
};
}
xtd::forms::button button_plus_;
xtd::forms::button button_minus_;
int count = 0;
};
public:
communicate() {
client_size({300, 100});
controls().add_range({panel_right_, panel_left_});
text("communicate");
}
static auto main() {
xtd::forms::application::run(communicate());
}
panel_left panel_left_;
panel_right panel_right_;
};
}
startup_(tutorial::communicate::main);
static void run()
Begins running a standard application message loop on the current thread, without a form.
Represents a window or dialog box that makes up an application's user interface.
Definition form.hpp:54
#define startup_(main_method)
Defines the entry point to be called when the application loads. Generally this is set either to the ...
Definition startup.hpp:168
#define delegate_
The declaration of a delegate type is similar to a method signature. It has a return value and any nu...
Definition delegate.hpp:932
auto as(any_object &o) -> type_t
Casts a type into another type.
Definition __as_any_object.hpp:59
@ fixed_3d
A three-dimensional border. Same as xtd::forms::border_style::inset.
Definition border_style.hpp:58
@ left
The control's left edge is docked to the left edge of its containing control.
Definition dock_style.hpp:31
@ fill
All the control's edges are docked to the all edges of its containing control and sized appropriately...
Definition dock_style.hpp:35
Generated on Fri Jan 23 2026 23:14:28 for xtd by Gammasoft. All rights reserved.
