Loading...
Searching...
No Matches
images.cpp
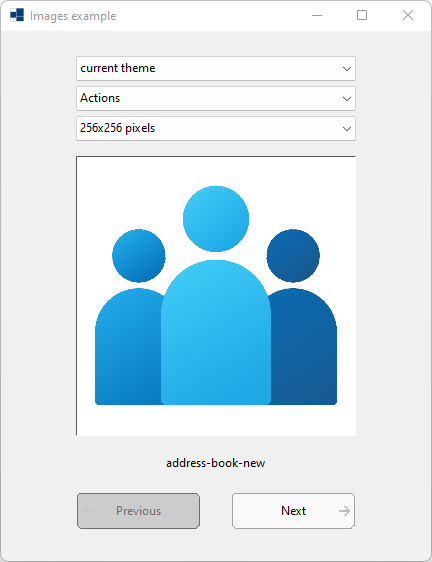
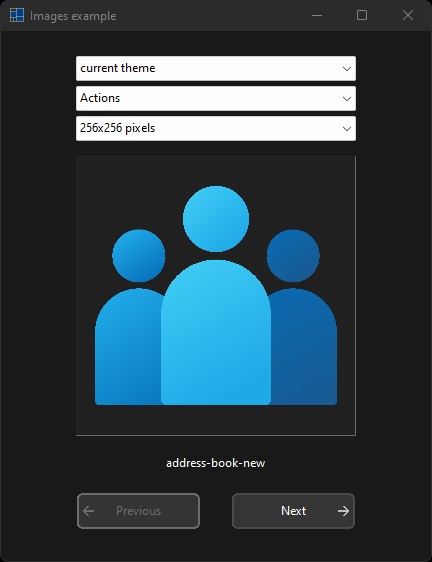
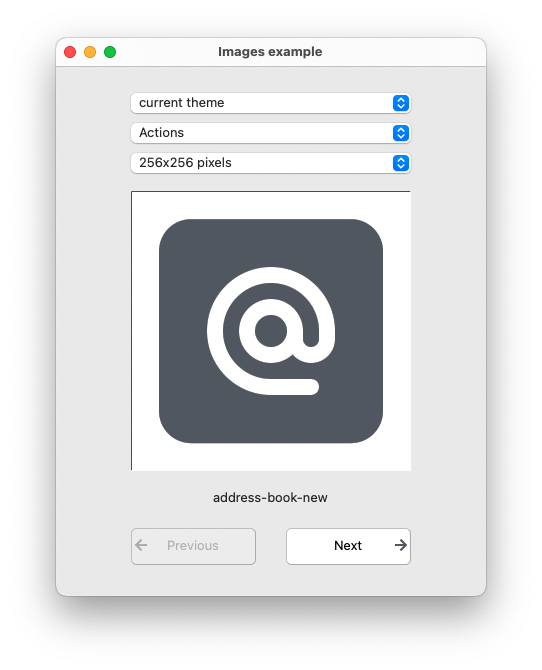
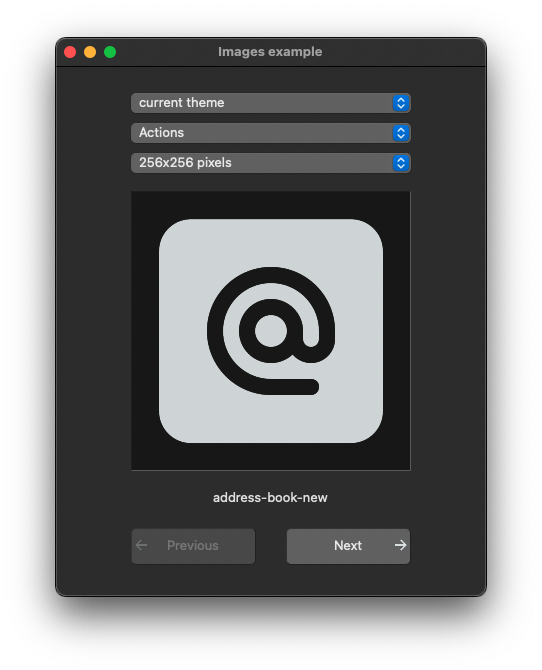
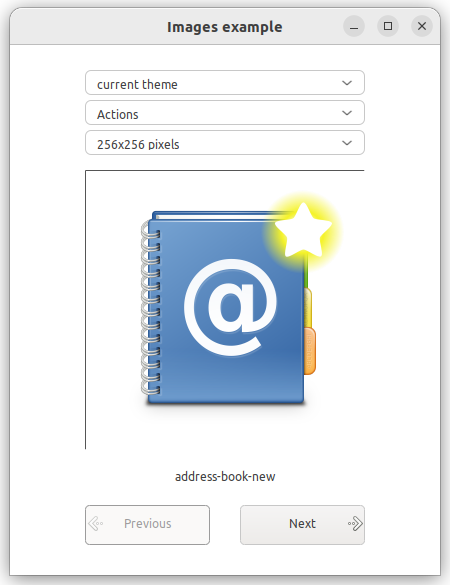
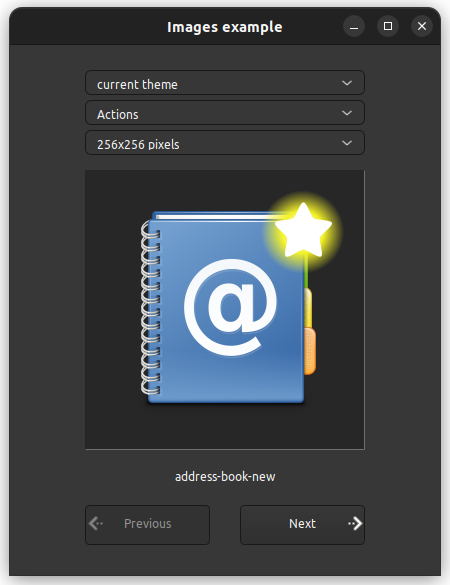
demonstrates the use of xtd::forms::images component.
- Windows


- macOS


- Gnome


#include <xtd/xtd>
namespace example {
class form1 : public form {
public:
form1() {
text("Images example");
client_size({430, 530});
minimum_client_size(client_size());
controls().add_range({choice_theme, choice_context, choice_size, picture, label_picture_name, button_previous, button_next});
picture.back_color(system_colors::window());
picture.border_style(forms::border_style::fixed_3d);
picture.bounds({75, 125, 280, 280});
picture.anchor(anchor_styles::all);
picture.size_mode(picture_box_size_mode::center_image);
choice_theme.bounds({75, 25, 280, 25});
choice_theme.anchor(anchor_styles::top | anchor_styles::left | anchor_styles::right);
choice_theme.items().add("current theme");
auto names = application::style_sheet_names();
names.sort();
choice_theme.items().add_range(names);
choice_theme.selected_index(0);
choice_theme.selected_index_changed += event_handler(*this, &form1::update_form);
choice_context.bounds({75, 55, 280, 25});
choice_context.anchor(anchor_styles::top | anchor_styles::left | anchor_styles::right);
choice_context.items().add_range(images::contexts());
choice_context.selected_index(0);
choice_context.selected_index_changed += delegate_ {
current_image_index = 0;
update_form();
};
choice_size.bounds({75, 85, 280, 25});
choice_size.anchor(anchor_styles::top | anchor_styles::left | anchor_styles::right);
for (auto size : images::sizes())
choice_size.items().add({string::format("{}x{} pixels", size.width, size.height), size});
choice_size.selected_index(7);
choice_size.selected_index_changed += event_handler(*this, &form1::update_form);
label_picture_name.bounds({75, 420, 280, label_picture_name.height()});
label_picture_name.anchor(anchor_styles::bottom | anchor_styles::left | anchor_styles::right);
label_picture_name.text_align(content_alignment::middle_center);
button_previous.auto_repeat(true);
button_previous.bounds({75, 460, 125, 40});
button_previous.anchor(anchor_styles::bottom | anchor_styles::left);
button_previous.enabled(false);
button_previous.image(button_images::previous());
button_previous.image_align(content_alignment::middle_left);
button_previous.text(texts::previous());
button_previous.click += delegate_ {
if (current_image_index > 0) --current_image_index;
update_form();
};
button_next.auto_repeat(true);
button_next.bounds({230, 460, 125, 40});
button_next.anchor(anchor_styles::bottom | anchor_styles::right);
button_next.image(button_images::next());
button_next.image_align(content_alignment::middle_right);
button_next.text(texts::next());
button_next.click += delegate_ {
if (current_image_index < images::names(choice_context.selected_item().value()).length()) ++current_image_index;
update_form();
};
update_form();
}
private:
void update_form() {
picture.image(images::from_name(choice_theme.selected_item().value(), images::names(choice_context.selected_item().value())[current_image_index], as<drawing::size>(choice_size.selected_item().tag())) != drawing::image::empty ? images::from_name(choice_theme.selected_index() == 0 ? application::style_sheet().theme().name() : choice_theme.selected_item().value(), images::names(choice_context.selected_item().value())[current_image_index], as<drawing::size>(choice_size.selected_item().tag())) : images::from_name("image-missing", as<drawing::size>(choice_size.selected_item().tag())));
label_picture_name.text(images::names(choice_context.selected_item().value())[current_image_index]);
button_previous.enabled(current_image_index > 0);
button_next.enabled(current_image_index < images::names(choice_context.selected_item().value()).length() - 1);
}
size_t current_image_index = 0;
choice choice_theme;
choice choice_context;
choice choice_size;
picture_box picture;
label label_picture_name;
button button_previous;
button button_next;
};
}
auto main() -> int {
application::run(example::form1 {});
}
#define delegate_
The declaration of a delegate type is similar to a method signature. It has a return value and any nu...
Definition delegate.hpp:932
Generated on Thu Jan 22 2026 00:59:27 for xtd by Gammasoft. All rights reserved.
