The following code example demonstrate the use of timer component.
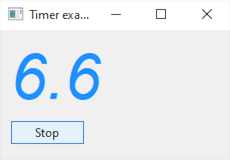
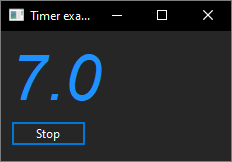
- Windows
-
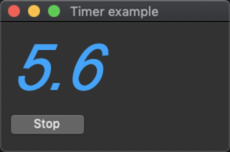
- macOS
-
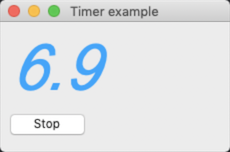
- Gnome
-
#include <xtd/xtd>
using namespace std::literals;
namespace examples {
class form1 : public form {
public:
form1() {
label1.parent(*this);
label1.text("0.0");
label1.font(drawing::font("Arial", 48, font_style::italic));
label1.location({10, 10});
label1.auto_size(true);
label1.fore_color(color::dodger_blue);
button1.click += [&](
object& sender,
const event_args&
e) {
timer1.enabled(!timer1.enabled());
button1.text(timer1.enabled() ?
"Stop":
"Start");
};
timer1.interval(100ms);
timer1.tick += [&](
object& sender,
const event_args&
e) {
label1.text(ustring::format("{:F1}", ++counter / 10.0));
};
text("Timer example");
client_size({230, 130});
}
private:
timer timer1;
label label1;
int counter = 0;
};
}
int main() {
application::run(examples::form1());
}
The xtd::drawing namespace provides access to GDI+ basic graphics functionality. More advanced functi...
Definition: bitmap.h:11
The xtd namespace contains all fundamental classes to access Hardware, Os, System,...
Definition: system_report.h:17