Loading...
Searching...
No Matches
tab_control.cpp
demonstrates the use of xtd::forms::tab_control container.
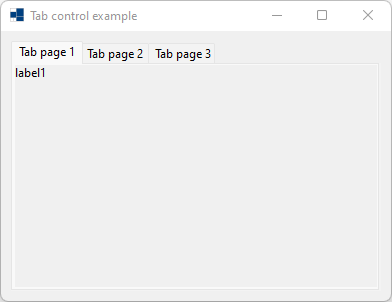
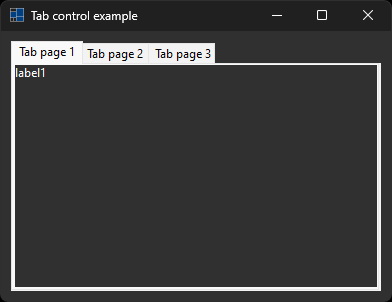
- Windows


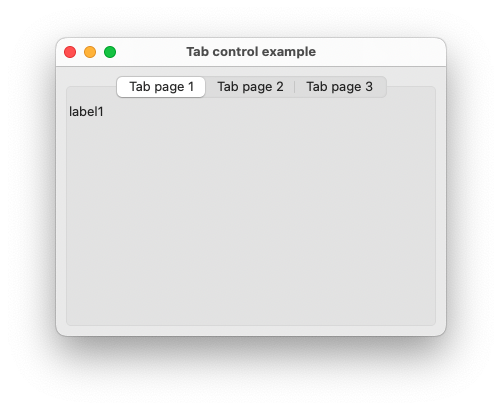
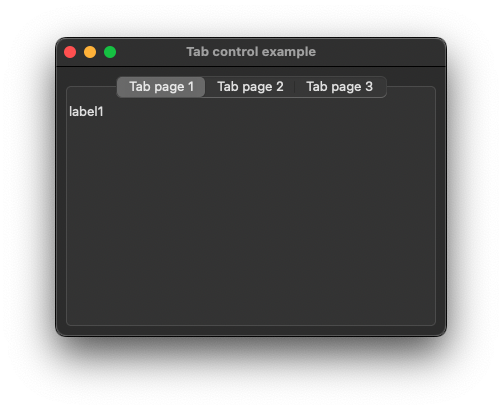
- macOS


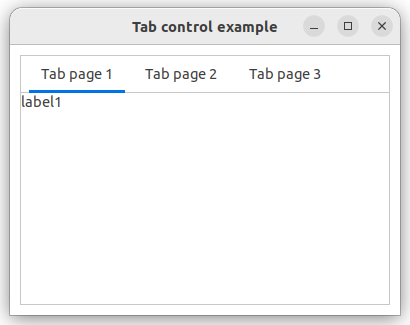
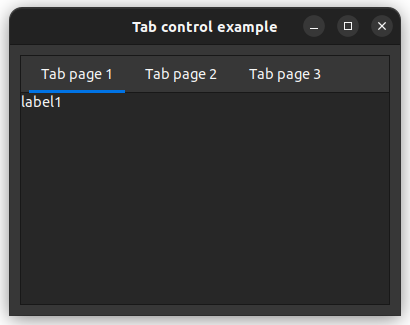
- Gnome


#include <xtd/forms/application>
#include <xtd/forms/form>
#include <xtd/forms/label>
#include <xtd/forms/tab_control>
#include <xtd/forms/tab_page>
using namespace xtd::forms;
public:
form1() {
text("Tab control example");
controls().push_back(tab_control1);
client_size({390, 270});
tab_control1.location({10, 10});
tab_control1.size({370, 250});
tab_control1.anchor(anchor_styles::left | anchor_styles::top | anchor_styles::right | anchor_styles::bottom);
tab_control1.tab_pages().push_back("Tab page 1");
tab_control1.tab_pages().push_back("Tab page 2", "tab_page2");
tab_control1.tab_pages().push_back(tab_page3);
tab_page3.text("Tab page 3");
label1.dock(dock_style::fill);
label1.parent(tab_control1.tab_pages()[0].get());
label1.text("label1");
label1.text_align(xtd::forms::content_alignment::top_left);
label2.dock(dock_style::fill);
label2.parent(tab_control1.tab_pages()["tab_page2"].value().get());
label2.text_align(xtd::forms::content_alignment::middle_center);
label2.text("label2");
label3.dock(dock_style::fill);
label3.parent(tab_page3);
label3.text_align(xtd::forms::content_alignment::bottom_right);
label3.text("label3");
}
private:
tab_control tab_control1;
tab_page tab_page3;
label label1;
label label2;
label label3;
};
auto main() -> int {
application::run(form1 {});
}
Represents a window or dialog box that makes up an application's user interface.
Definition form.hpp:54
@ top_left
Content is vertically aligned at the top, and horizontally aligned on the left.
@ bottom_right
Content is vertically aligned at the bottom, and horizontally aligned on the right.
@ middle_center
Content is vertically aligned at the middle, and horizontally aligned at the center.
The xtd::forms namespace contains classes for creating Windows-based applications that take full adva...
Definition xtd_about_box.hpp:12
Generated on Sun Dec 1 2024 09:55:44 for xtd by Gammasoft. All rights reserved.
